The 10 Best Squarespace Font Pairings of 2025
Did you know that 55% of consumers say that font style and size is a key factor in their reading experience?
In the world of Squarespace design, where every detail counts, selecting the perfect fonts is more than just a design choice—it's a strategic decision. In this post, we're diving into the 20 best Squarespace font pairings of 2025. Whether you're leaning towards the crisp elegance of Squarespace serif fonts, the modern minimalism of a sleek sans serif pairing, or the unique flair of Squarespace display fonts, the right combination can transform your site's appeal. This guide is your go-to resource for choosing Squarespace website font pairings that are not only visually stunning but also optimized for growth and user experience.
Why Are Fonts So Important to the Success of Your Website?
An astonishing 94% of first impressions are related to a website's design, and fonts play a pivotal role in this aspect. The typeface you choose sets the initial tone for your site, influencing how users perceive your brand at first glance. A well-chosen font can convey professionalism, creativity, trustworthiness, or innovation, depending on your brand's personality and audience. This initial impression is crucial in retaining visitors and encouraging them to explore your website further.
Fonts Evoke Emotion, Mood, and Feeling:
Fonts have the unique power to evoke specific emotions, moods, and feelings in your audience. For instance, a serif font might convey tradition and reliability, ideal for professional or academic websites. In contrast, a playful handwritten font can create a sense of informality and friendliness, perfect for brands aiming to appear approachable and down-to-earth. Selecting the right font helps in aligning your website’s visual tone with your brand’s emotional message, thereby creating a deeper connection with your audience.
Readability and Message Hierarchy:
The readability of your content is essential for effective communication. Fonts contribute significantly to how easily users can read and understand your message. A clear, legible font ensures that your audience can effortlessly absorb the information you present. Furthermore, using different fonts or font styles can create a hierarchy in your content, guiding readers' attention to the most important information first. Remember, the way visitors read a website is by skimming- headlines first, then subheadlines, then body text (like a magazine!). This hierarchical structuring is key in delivering your message effectively and ensuring that key points stand out.
Professionalism and Brand Identity:
Fonts contribute to the overall professionalism of your website. A mismatched or inappropriate font choice can undermine your credibility, while a well-chosen font enhances the professional appearance of your site. Additionally, consistent font usage across your website and other brand materials strengthens your brand identity, making your business more recognizable and memorable. This consistency in visual elements fosters trust and reliability among your audience, contributing to the long-term success of your online presence.
How to Choose the Right Fonts for Your Brand
Before you jump into choosing the font pairings you think you like, it’s important to do some brand strategy work first to ensure that you are choosing the best fonts that fit your brand. Here are a few things to consider before choosing your brand and website fonts:
Understand Your Ideal Clients:
The font you choose should resonate with your target audience. Consider the demographics and preferences of your ideal clients. What is their personality like? What are their interests and hobbies? What are their purchasing behaviors like? What kind of content do they consume? Understanding who your clients are and what appeals to them is the first step in selecting the right font.
Reflect on Your Brand’s Values:
Every brand has core values that define its mission and approach. Your font should mirror these values. If your brand values simplicity and clarity, a clean and minimalist font would be appropriate. Conversely, if creativity and innovation are your hallmarks, experimenting with unconventional fonts might be more fitting. Choose a font that embodies the essence of your brand's values.
Express Your Brand Personality:
Your brand's personality should shine through in your font choice. Is your brand playful, serious, luxurious, or down-to-earth? The personality of your font should match. Playful brands might use light, whimsical fonts, while luxury brands might lean towards elegant, refined typography. The key is ensuring that your font aligns with how you want your brand to be perceived.
Cultivating Brand Perception:
Think about how you want your brand to be perceived in the market. Fonts can influence perception significantly. A tech company might use sleek, futuristic fonts to convey innovation, while a boutique shop might prefer a hand-written or script font to express uniqueness and personal touch. Select a font that helps in shaping the desired perception of your brand.
Align with Your Brand Voice:
Your brand font pairing is the visual expression of your brand voice– whether it's authoritative, friendly, informative, or casual. An authoritative brand might opt for strong, bold fonts, while a friendly brand could choose a more relaxed, approachable font. Ensure that your typography complements and enhances your brand's voice, as it is a crucial component of your overall communication strategy.
Don’t forget to save this post to Pinterest!
The 10 Best Squarespace Font Pairings of 2025
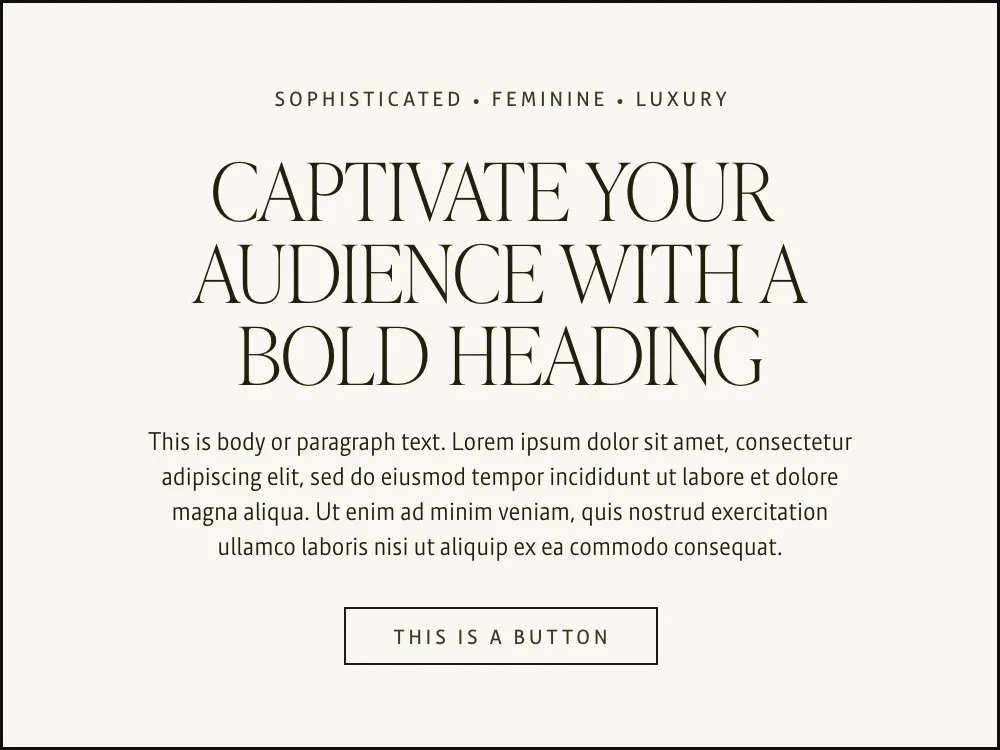
Ivypresto Display & Calmetta
Pair Ivypresto Display headline and Calmetta paragraph text for an elegant and feminine font combination. Perfect for luxury woman owned brands with a fresh, modern voice.
• Pro Tip: Use Calmetta in all caps for a subheadline and button application.
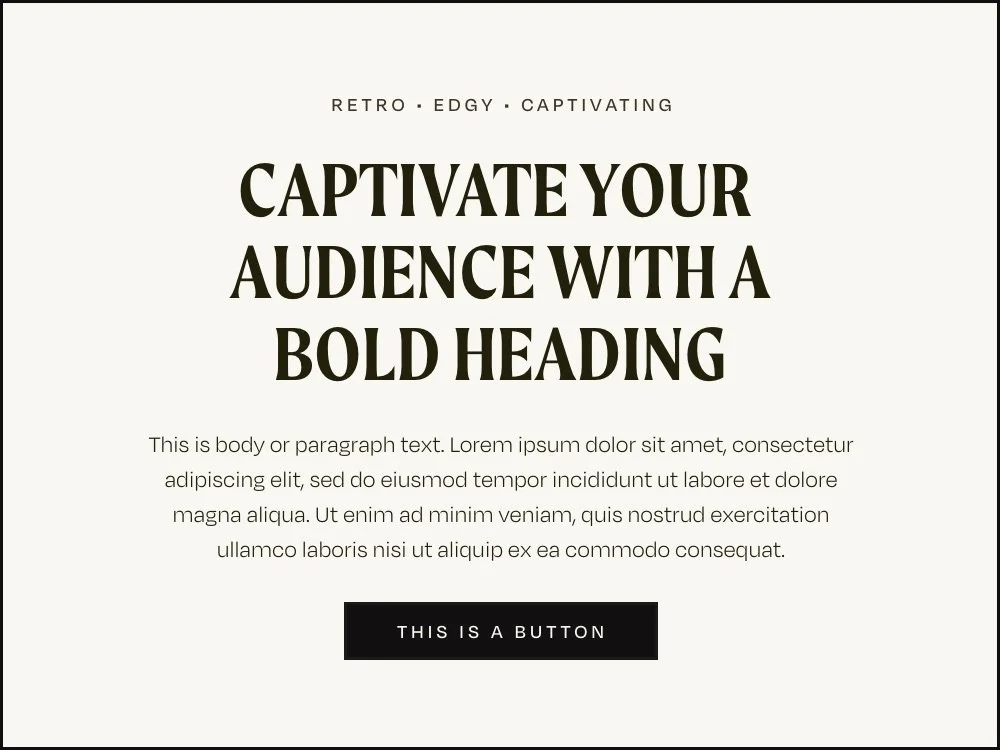
2. Moret & Degular
Pair Moret headline and Degular paragraph text for an edgy and retro font combination. Perfect for disruptive brands who are ready to captivate their audience with a unique message.
• Pro Tip: Use Degular in all caps for a subheadline and button application.
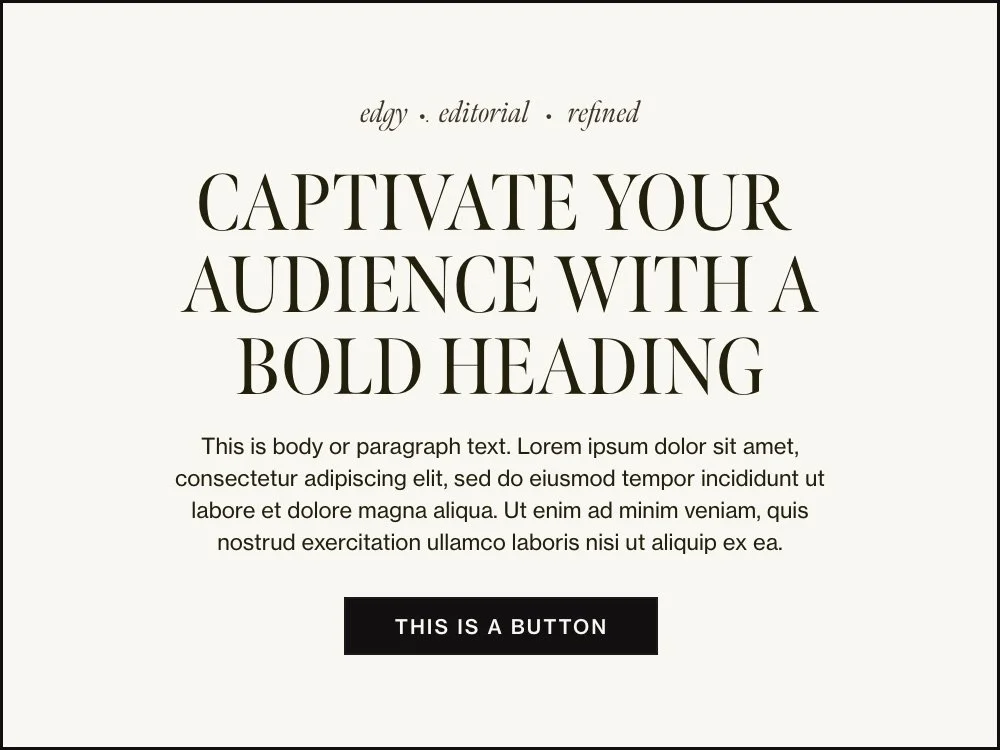
3. Meno Banner & Neue Haas Grotesk
Pair Meno Banner Condesned headline and Neue Haas Grotesk Text paragraph text for a refined and editorial style font combination. Perfect for cool and sophisticated feminine brands with an edge.
• Pro Tip: Use Neue Haas Grotesk in all caps for a button application, and Meno Banner Italicized for a subheadline.
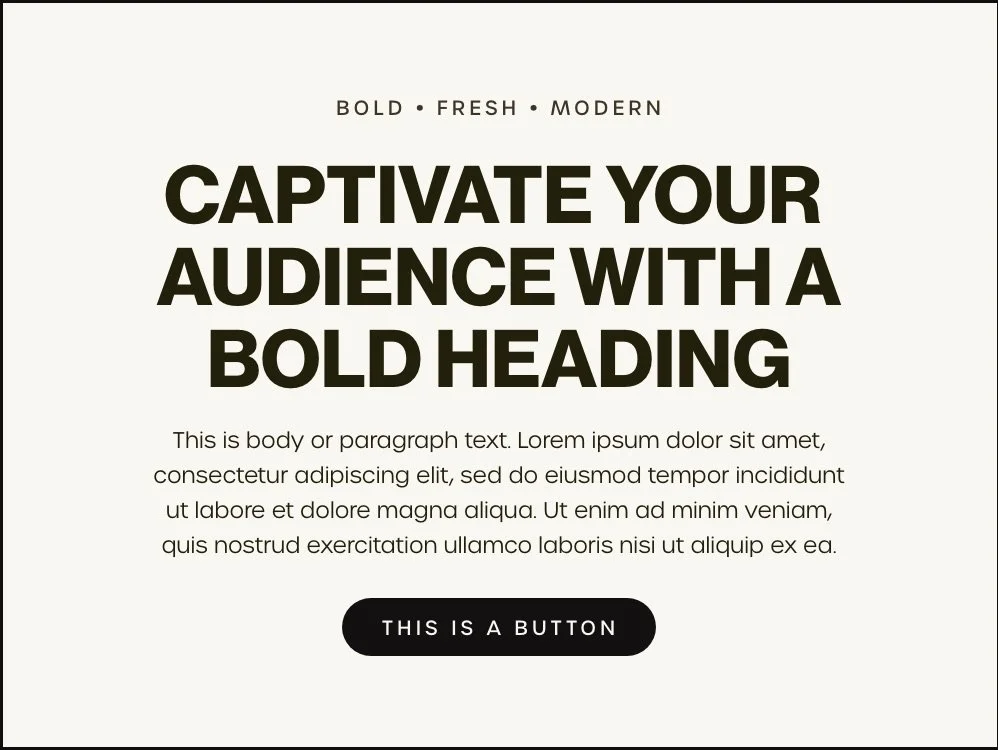
4. Neue Haas Grotesk Display & Urbane
Pair Neue Haas Grotesk Display Pro headline and Urbane paragraph text for a fresh and bold font combination. Perfect for modern brands who want to stand out with a clean and captivating approach.
• Pro Tip: Use Urbane in all caps for a subheadline and button application.
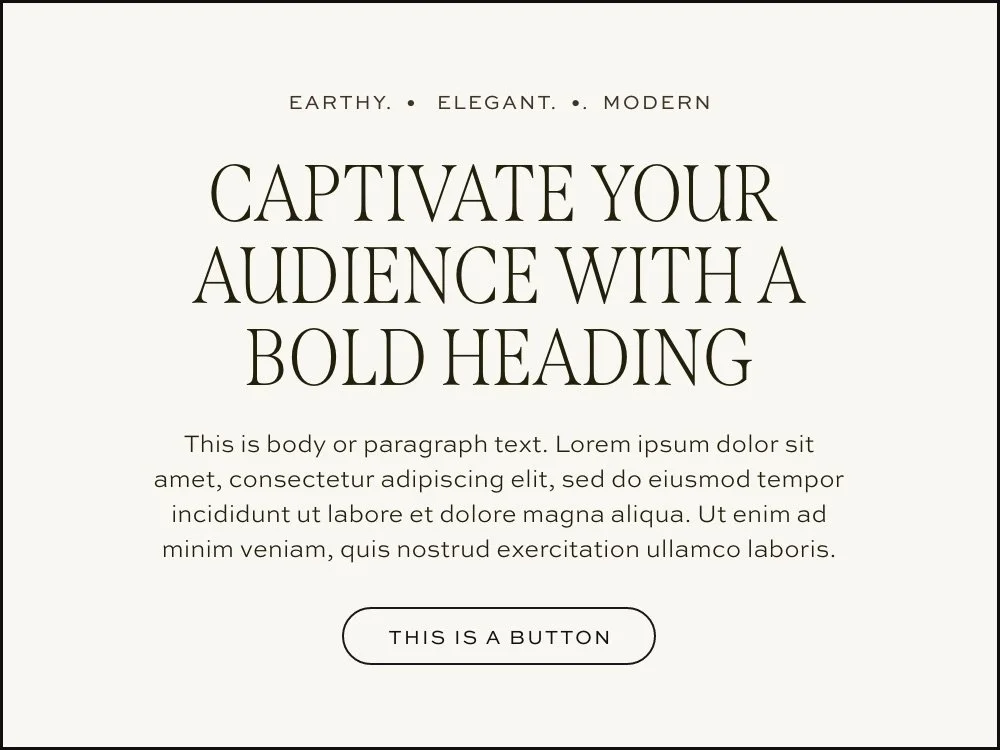
5. Span & Sweet Sans Pro
Pair Span Condensed headline and Sweet Sans Pro paragraph text for an earthy and elegant font combination. Perfect for modern feminine brands who want to stand out as both sophisticated and approachable.
• Pro Tip: Use Sweet Sans Pro in all caps for a subheadline and button application.
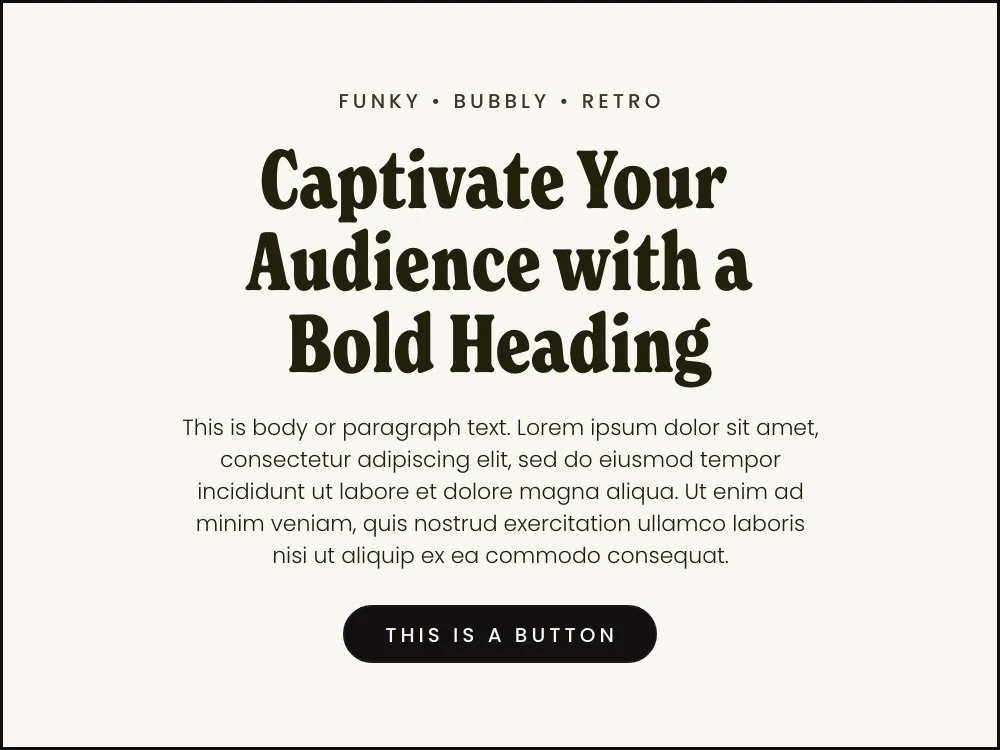
6. New Spirit & Poppins
Pair New Spirit Condensed headline and Poppins paragraph text for a bubbly and retro font combination. Perfect for modern brands who are a little funky and fun.
• Pro Tip: Use Poppins in all caps for a subheadline and button application.
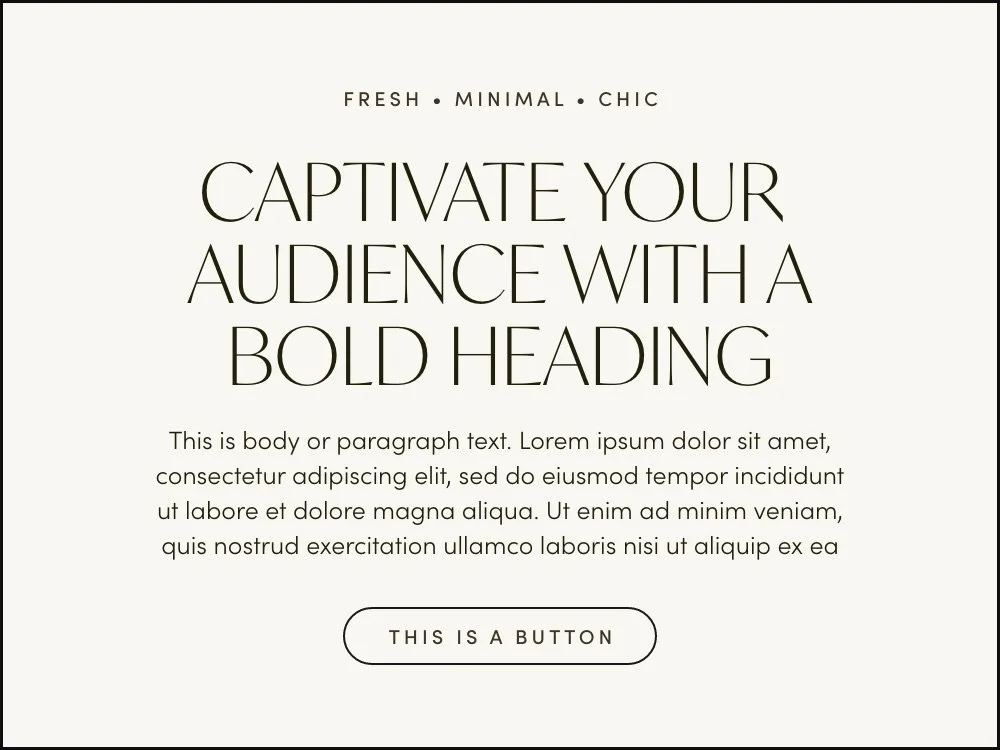
7. IvyMode & Sofia Pro
Pair IvyMode headline and Sofia Pro paragraph text for a fresh and luxury font combination. Perfect for chic feminine brands who focus on simplicity and minimalism.
• Pro Tip: Use Sofia Pro in all caps for a subheadline and button application.
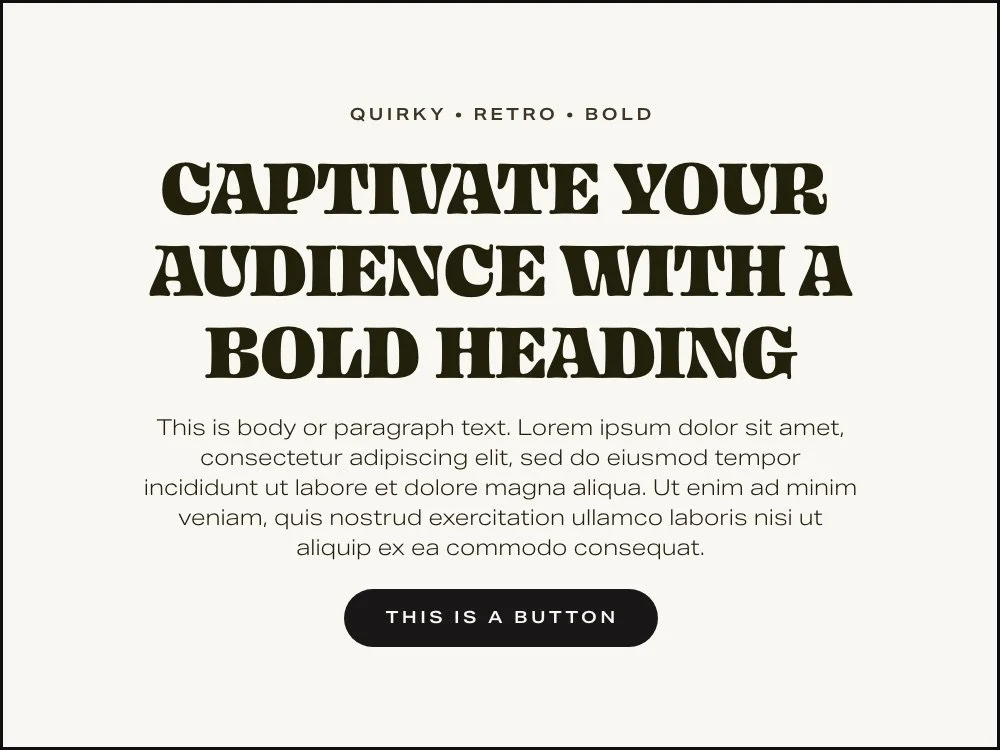
8. Ohno Blazeface & Aktiv Grotesk
Pair OhNo Blazeface headline and Aktiv Grotesk Condensed paragraph text for a bold and retro font combination. Perfect for brands with a fun, quirky, and captivating brand voice.
• Pro Tip: Use Aktiv Grotesk in all caps for a subheadline and button application.
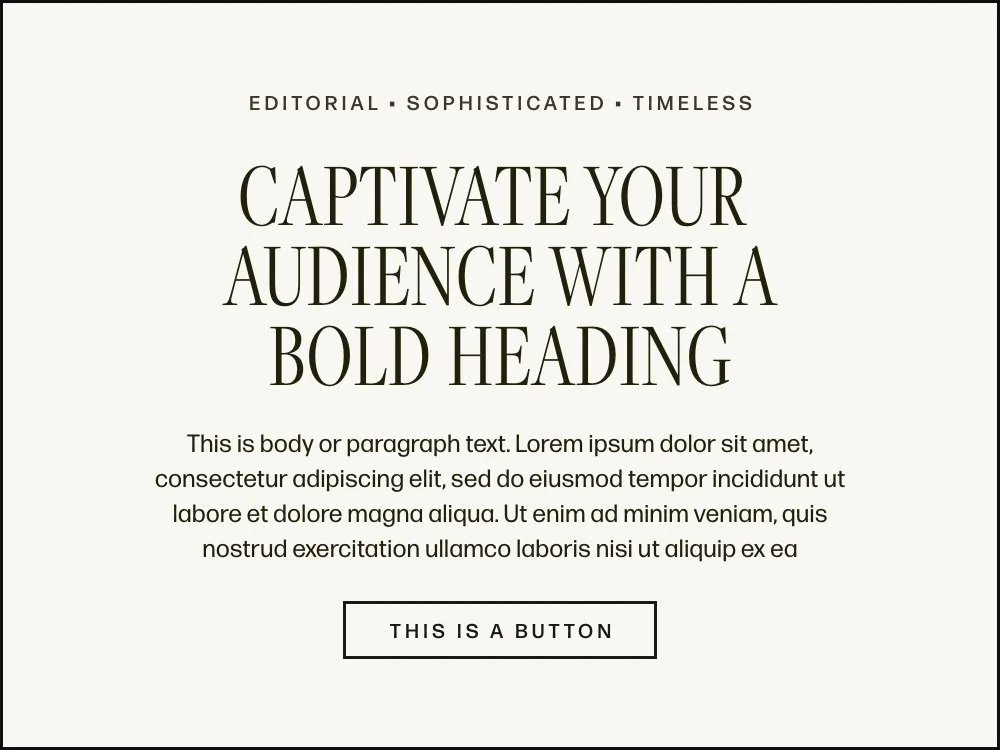
9. Freight Big Pro & Forma DJR Micro
Pair Freight Big Pro Compressed and Forma DJR Micro paragraph text for a sophisticated and timeless font combination. Perfect for brands with an editorial style and professional or serious brand voice.
• Pro Tip: Use Forma DJR Micro Grotesk in all caps for a subheadline and button application.
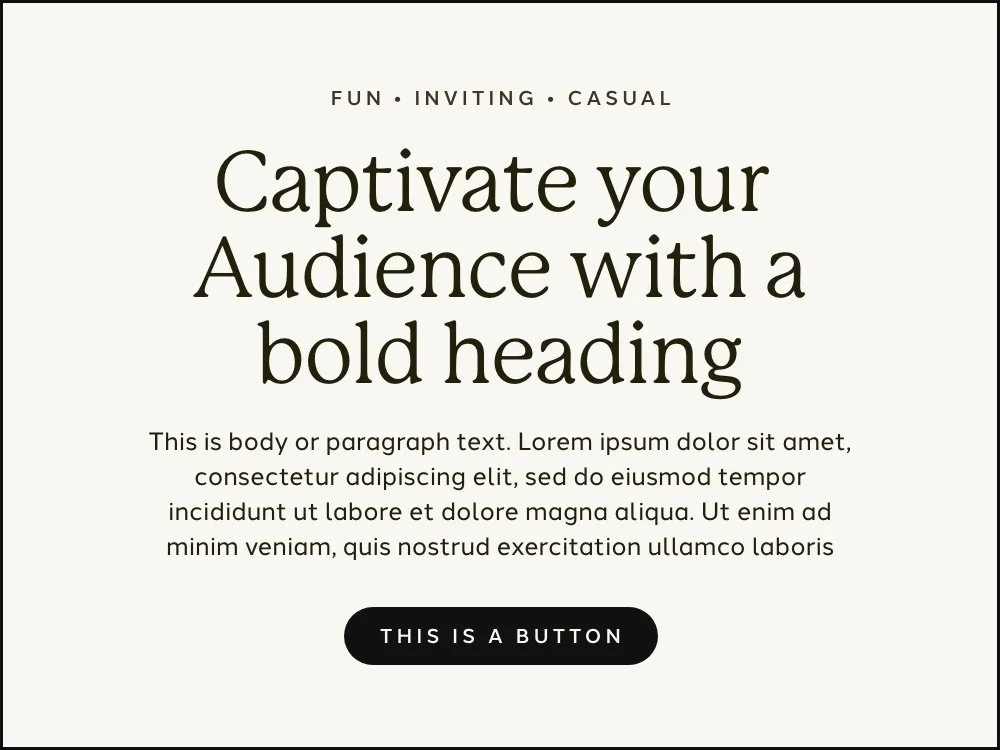
10. P22 Mackinac Pro & Halcom
Pair P22 Mackinac Pro and Halcom paragraph text for a fun and inviting font combination. Perfect for brands with a casual and friendly brand voice.
• Pro Tip: Use Halcom in all caps for a subheadline and button application.
Next Steps
Mastering the art of font pairing on Squarespace is a game-changer for any website. It's about striking that perfect balance between aesthetics and usability.
As we explored various Squarespace font combinations, from modern and luxurious to fun and engaging, remember that these choices are integral to your brand's story and audience engagement. The right mix of Squarespace fonts can elevate your site from good to great, making it not only visually appealing but also functionally effective. Here’s to creating impactful, beautiful, and successful online spaces!
If you liked this post, you may also like:
→ 5 Ways a Template Can Increase Client Bookings
Don’t forget to save this post to Pinterest!
Hey I'm Jamie
-web designer, brand strategist, and former certified health coach turned creative studio founder. I specialize in building strategic, elevated Squarespace websites for wellness professionals who are ready to grow their business with more clarity, confidence, and ease.
After designing over 90 websites and supporting dozens of service-based entrepreneurs, I’ve seen firsthand how intentional design and smart strategy can completely shift the way you show up, and how you sell. This blog is where I share the real stuff: design tips, marketing strategies, and behind-the-scenes insights to help you build a brand that actually works for you.
Disclaimer: My policy is to only share products and resources that have brought value to me and/or I believe will bring value to my audience. Some of the links in this post are affiliate links, and I will earn a commission if you make a purchase using them.
Related Posts
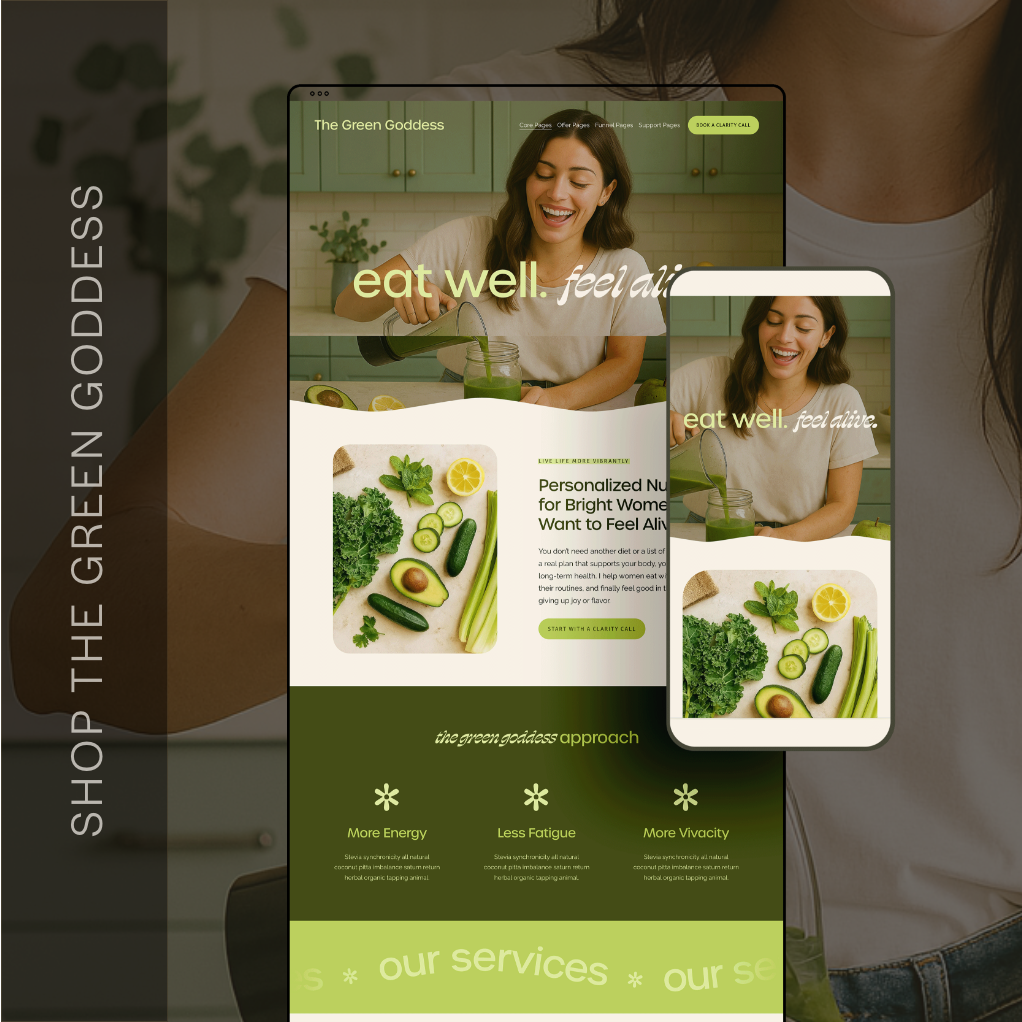
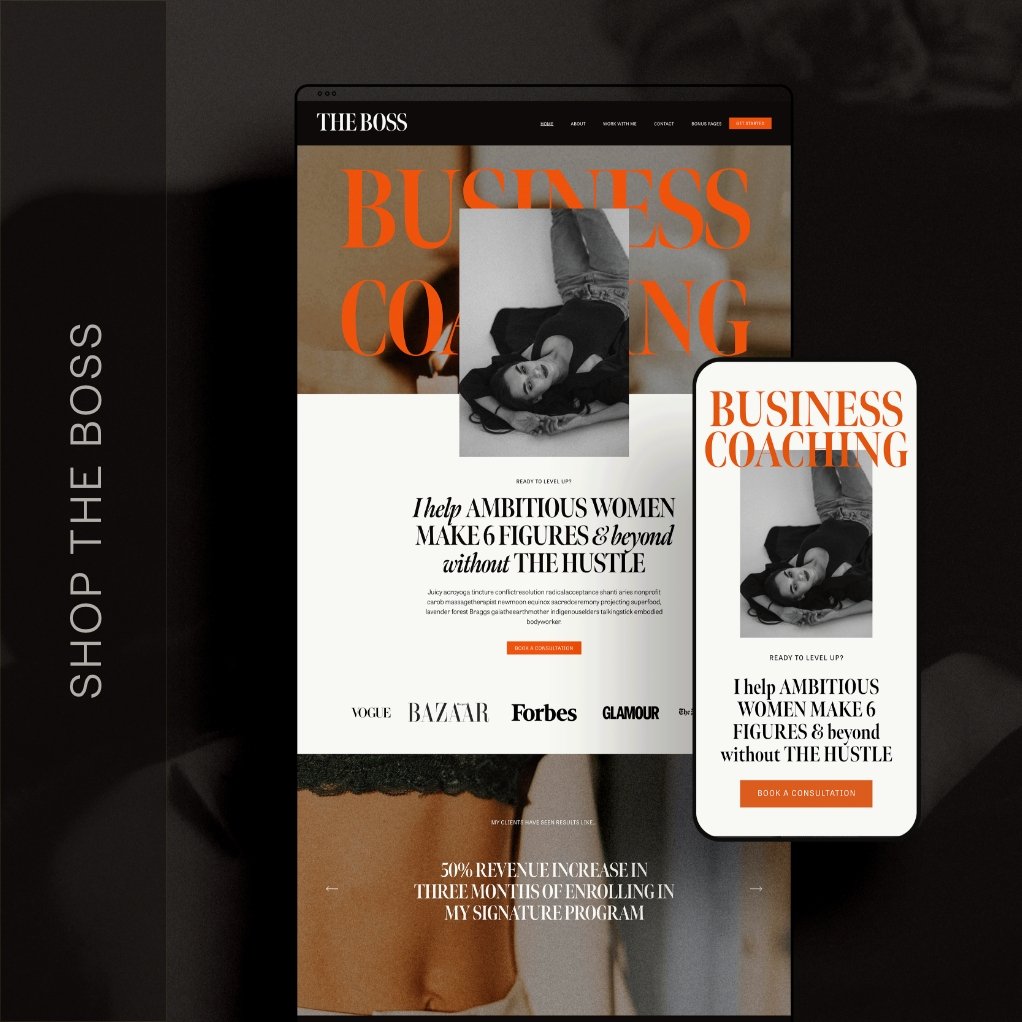
Shop the Templates
For more web design inspiration and marketing tips, follow @glocreativedesign