How to Effortlessly Set Up Site Styles in Squarespace
Setting up site styles in Squarespace takes almost no time and when done intentionally can really make a difference in how your website comes across to visitors.
In this post you will learn how to customize the look and feel of your website and save time in the process. By customizing colors, fonts, images, and button styles, so that you can create an attractive and professional website.
What are site styles?
Site styles is the term that refers to the design and styling features on your Squarespace website. This includes elements like your color palette, fonts, images, and buttons. You can also create ten different styles for your site with different backgrounds, text colors, and button colors.
With the right strategies and understanding of site styles, setting up unique designs in Squarespace is surprisingly simple. In this post we'll cover everything from how to prepare your design elements for a cohesive look, to customizing fonts, colors, and buttons, to checking your work and previewing your design before you make it live.
Keep reading to learn how to effortlessly set up site styles in Squarespace!
Don’t forget to save this post to Pinterest!
How to Quickly and Easily Set Up Site Styles in Squarespace
1. Prepare Your Design Elements
The first step to setting up site styles on your Squarespace website is to prepare your design elements. You want to know exactly what colors, fonts, and type of imagery you plan to use before even getting into Squarespace.
Strategy
To prepare your design elements, it’s helpful to begin by doing a little strategy work first. This means you need to understand your brand, your target audience, you website goals, and what your offers are. This helps to choose the best colors and fonts for your brand and decide what kind of imagery you should be using.
Moodboard
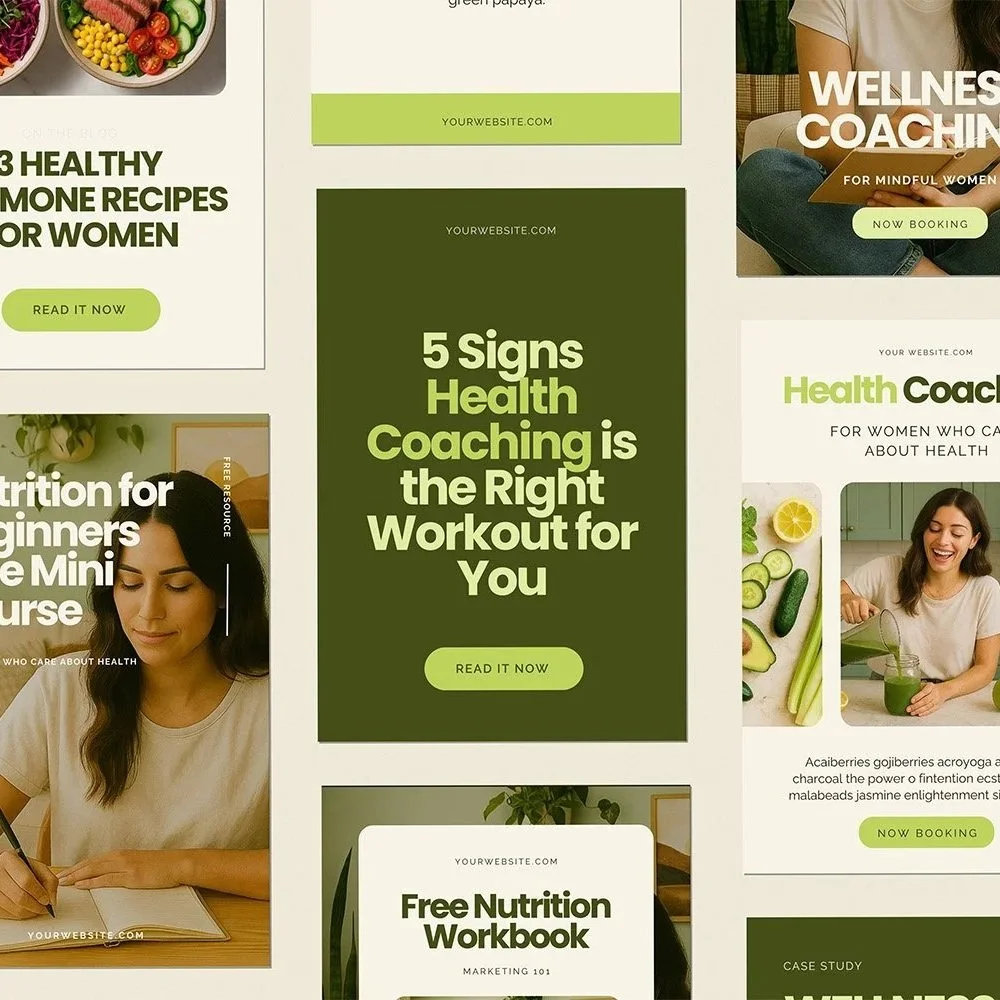
You’ll then need to create a moodboard, or a collection of images that portray the aesthetic you’d like your brand to represent. The images in your moodboard should use colors, textures, and subjects that align with your brand identity and evoke the emotions that you want your visitors to feel when they interact with your website.
Colors
Next you’ll need to create your color palette. I like to start by pulling some of the colors that I’ve used in my moodboards and then tweak them as needed. You should keep your color palette pretty simple, and shouldn’t use more than five colors for your Squarespace site.
A great practice to follow when choosing colors is to use :
one primary color
one accent color
one color that compliments both your primary and accent
a dark color for text
a neutral color
Fonts
Lastly, you’ll want to decide which fonts to use in your website. Your website fonts bring your words to life. They help express your brand voice with emotion and personality.
Your website should include two font styles. Here’s how to choose.
Heading font. Because we’re using this in your headings, this font should look great as a larger application and make a statement. This is the font that will really help your brand personality shine.
Body font. This font should be rather simple and easily legible since we’re using it for descriptions and storytelling. It should compliment your heading font, but also have some contrast.
2. Style Your Website
After you’ve decided what colors and fonts you’ll be using, it’s time to style your site!
I like to start by creating an unlinked (not in your main navigation) and disabled (can’t be found by the public) “Site Styles” page on my website. Here, I create ten sections to reflect the ten different site themes we can create. I include text for Headings 1-4 and Paragraphs 1-3. I also include three buttons to represent primary, secondary, and tertiary button styles. Be sure to go into the settings for each section, click “colors”, and set each section to a different site style color.
After your Site Styles page is complete you’re ready to set up your design settings. Here’s how:
Go to the Design tab in your website’s main menu, then click “Site Styles”. Here you’ll see options for styling your site including Fonts, Colors, and Buttons.
Colors
To style your website’s colors, click the Colors tab and edit your color palette at the top. Here, you can add the HEX codes for the five color palette you’ve already developed.
After you’ve edited your palette, you’ll need to customize the colors for each section theme on your site. To do this, first open up your “Site Styles” page while you do this so that you can see how your text and button colors look on each background color. You can customize the colors for every element of your website including all text styles, buttons, lines, overlays, backgrounds, and more.
Fonts
To style your website’s fonts, click the Fonts tab to get started. Here, you can choose your heading font and your paragraph font.
You’ll then have the ability to customize font sizes for each heading and paragraph style. You can make additional customizations including line and letter spacing, font weight, and more.
You can also customize font styles for your buttons, navigation bar, site title and more.
Just like with your color palette, you’ll want to refer to your“Site Styles” page while customizing your fonts.
Buttons
To style your website’s buttons, click the Buttons tab to get started. Here, you’ll have the option to create three different button style; a primary, secondary, and tertiary button.
You’ll be able to customize everything from button shape to outline to padding to size.
3. Check Your Work
Review your Site Styles page to make sure that your color and font customization look beautiful, cohesive, and on brand before customizing the rest of your site. You’ll want to be sure to review both you live site and mobile site when checking your work.
After adding in your copy, and images be sure to review your site one last time before you launch. If you find that you need to make any teaks to font or color styling, be sure to do so before you hit publish!
Next Steps
Ready to set up your Squarespace site styles with ease?
The task of setting up site styles on Squarespace doesn’t have to be a daunting one. With a few simple steps, you can customize your site and make it look like a professional, eye-catching design. It’s a great way to show off your business, brand, or offers. With Squarespace, you can easily create custom fonts, colors, and buttons that will give your site a unique and polished look. Just remember to take the time to choose what works best for your project, so that you can end up with the perfect website.
If you liked this post, you may also like:
→ 10 Best Squarespace Font Pairings of 2025
Don’t forget to save this post to Pinterest!
Hey I'm Jamie
-web designer, brand strategist, and former certified health coach turned creative studio founder. I specialize in building strategic, elevated Squarespace websites for wellness professionals who are ready to grow their business with more clarity, confidence, and ease.
After designing over 90 websites and supporting dozens of service-based entrepreneurs, I’ve seen firsthand how intentional design and smart strategy can completely shift the way you show up, and how you sell. This blog is where I share the real stuff: design tips, marketing strategies, and behind-the-scenes insights to help you build a brand that actually works for you.
Disclaimer: My policy is to only share products and resources that have brought value to me and/or I believe will bring value to my audience. Some of the links in this post are affiliate links, and I will earn a commission if you make a purchase using them.
Related Posts
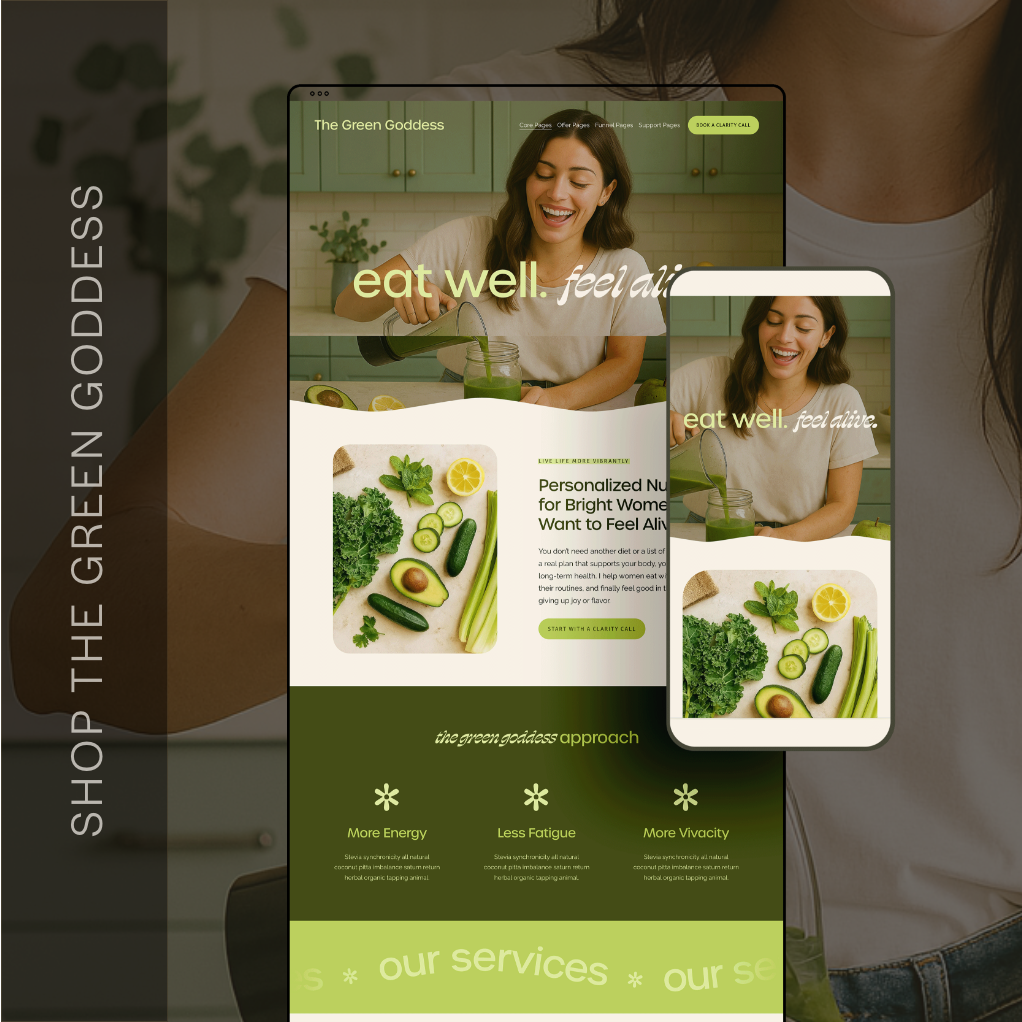
Shop the Templates
For more web design inspiration and marketing tips, follow @glocreativedesign